Release 129-132
30 Dec '22
V129-132
We'll end the year with a new release, and this one contains quite a few fixes, quality of life improvements, and new features. There's new token types that get us closer to the design tokens format, new ways of working with native Figma Styles and a bunch of quality of life improvements. As always, thank you for your continued support and feedback you're giving us on Slack and other channels, it helps us build this in the right way.
Note regarding a blue dot for remote providers: Due to the change to our $themes property it might mean the blue dot appears for you requiring a push, you can just push those changes once and it should disappear.
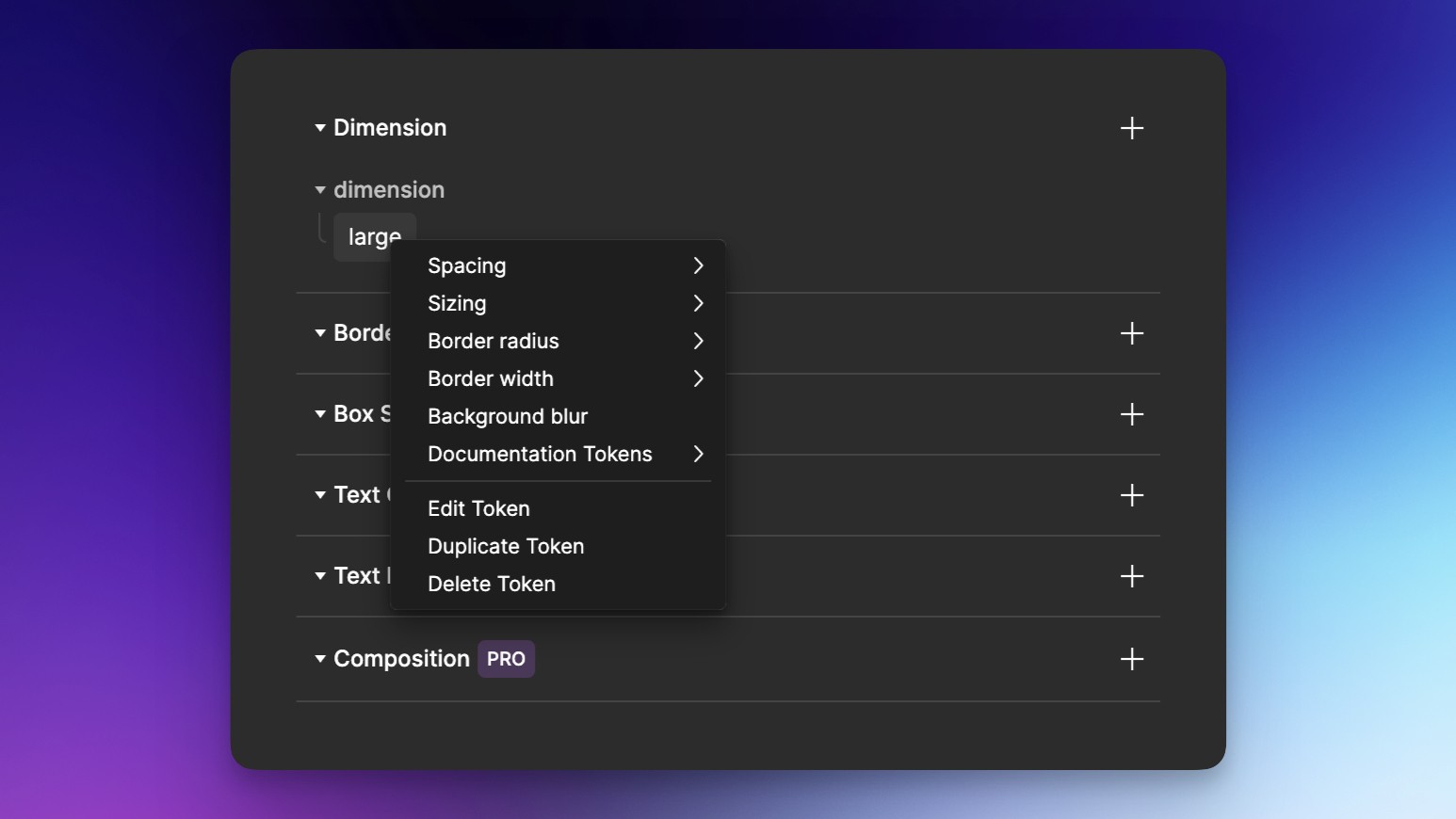
New token type: Dimension

This token follows the W3C DTCG Format, must be set with a unit (e.g. `px` or `rem`, so typing `14px` will work), and can be applied to Spacing, Sizing, Border radius, Border width or Background blur (new!) properties. To try it out, create a new token with `type dimension`, and then right-click that token to choose what to apply it on. Note that dimension-type tokens need to come with a unit at the end.
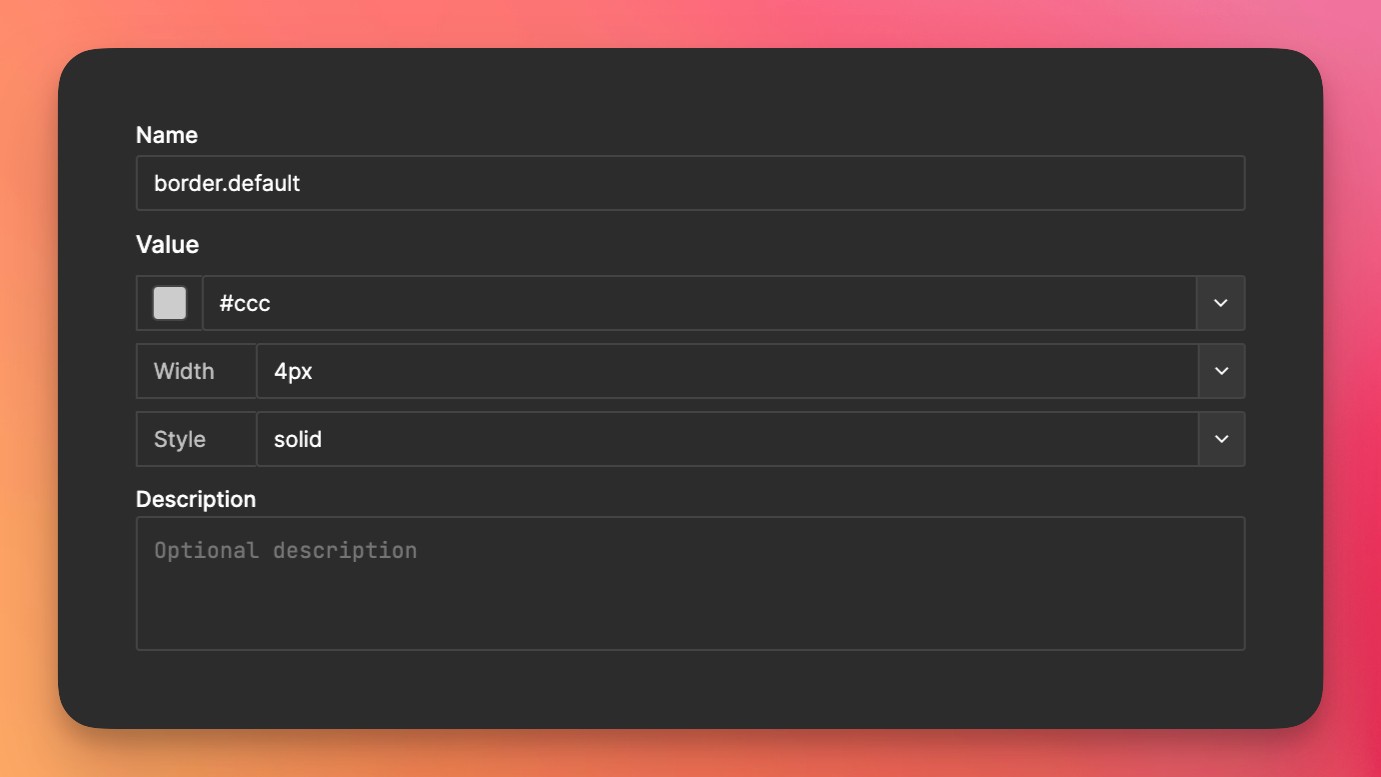
New token type: Border

This token is a composite token combining a width, style and color. To try it out, create a new token with `type border`, and then right-click that token to choose what to apply it on. For style we only support `solid` and `dashed` so far, but no further customization (this will follow once the design tokens format settles). This is another token that's part of the Design Tokens format.
Note: Color tokens that were applied to borders previously used the border property. With the introduction of the new border composite token, we're performing a silent migration on applied color tokens that were applied as borders. Those will now be changed to be applied to the borderColor property. You might notice that in Inspect and when using Annotations.
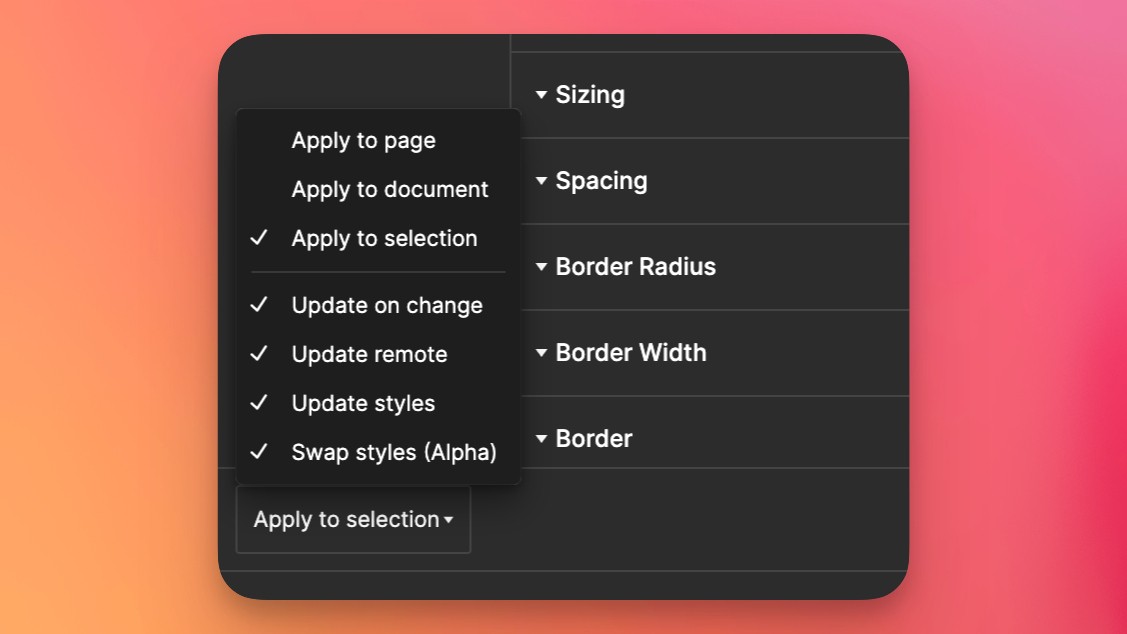
Swap Styles (Alpha)

Personally, I'm very excited by this one. Basically it lets you swap themes, without having color tokens applied. Instead, it will pick up any native Figma styles applied on layers, and swap those with sibling styles from the Theme you're switching to. This is a feature that is only visible to Pro users for now, but we'll gradually roll this out to others (so your colleagues who do not have Pro can make use of this as well when they're just consumers). To try it out, make sure you're utilizing Themes, have local styles attached, and then just apply Styles (not tokens) for Colors or Typography or Shadows. Activate `Swap styles (Alpha)` in the Apply dropdown (bottom left of the plugin), and then pick a different Theme to swap to. This will effectively swap the styles that are applied with the sibling styles of another theme (where name matches).
Note that this does work for both styles defined in the current file as well as styles imported from a library.
When changing a group name, we now let you change the full path
Rearranging tokens is hard, we hear you! With this change, we now let you edit token group names with its full path - so you can effectively move token groups around without having to change the JSON by just renaming them.
When two users work in the same document, we now keep state up-to-date
This applies when it comes to changes users are making on the document - note that this only includes applied tokens, not yet which tokens are created. To try this out, have two users work in the same document, apply tokens and notice how the Inspect tab is now aware of other user's changes.
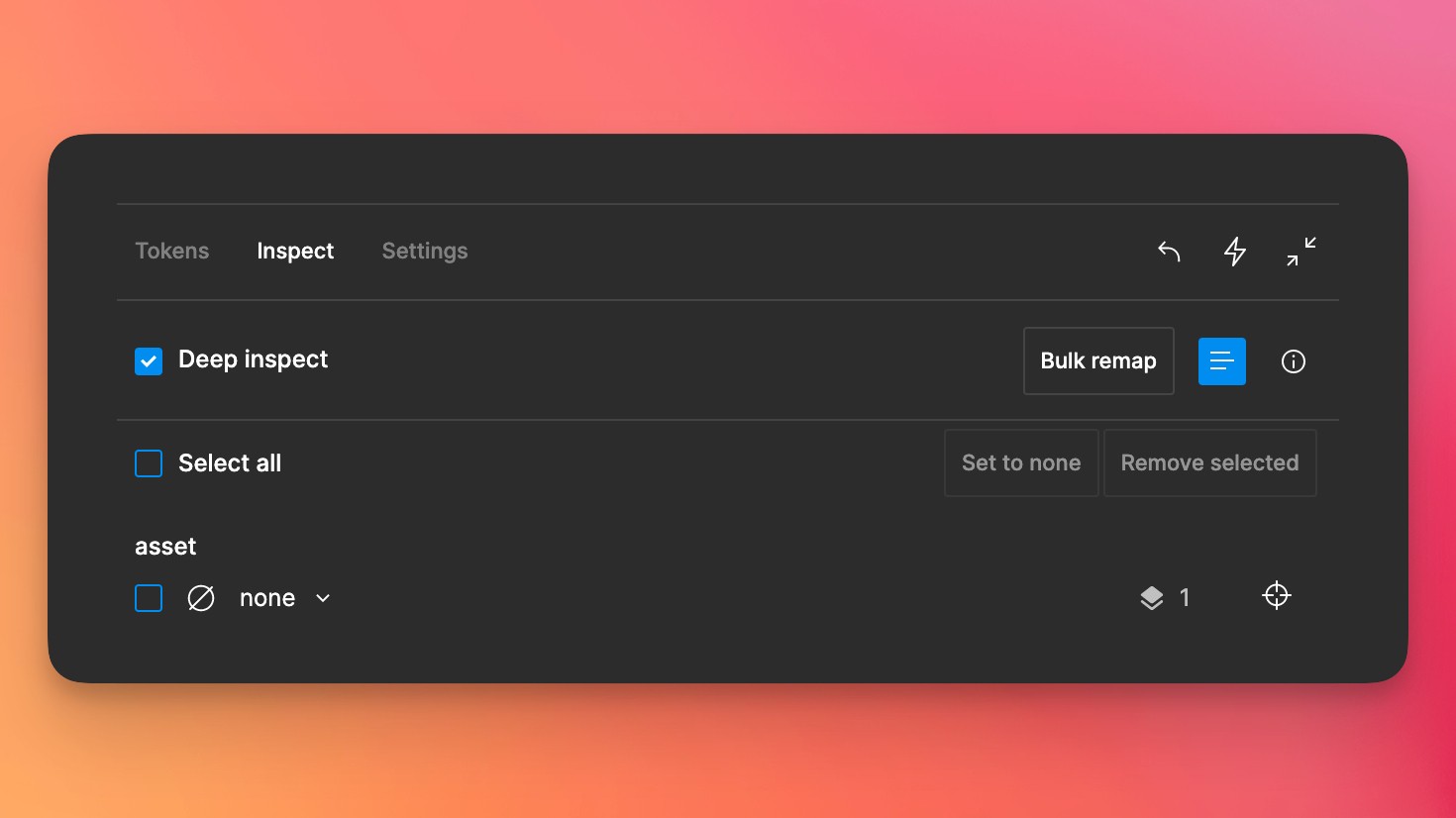
None-value tokens

Added an option in Inspect that lets you set tokens to `none` - which means this token holds no value. This can be useful for Asset tokens where a specific theme shouldn't have a token set, or for component instances when you want to override the main component with a none decision.
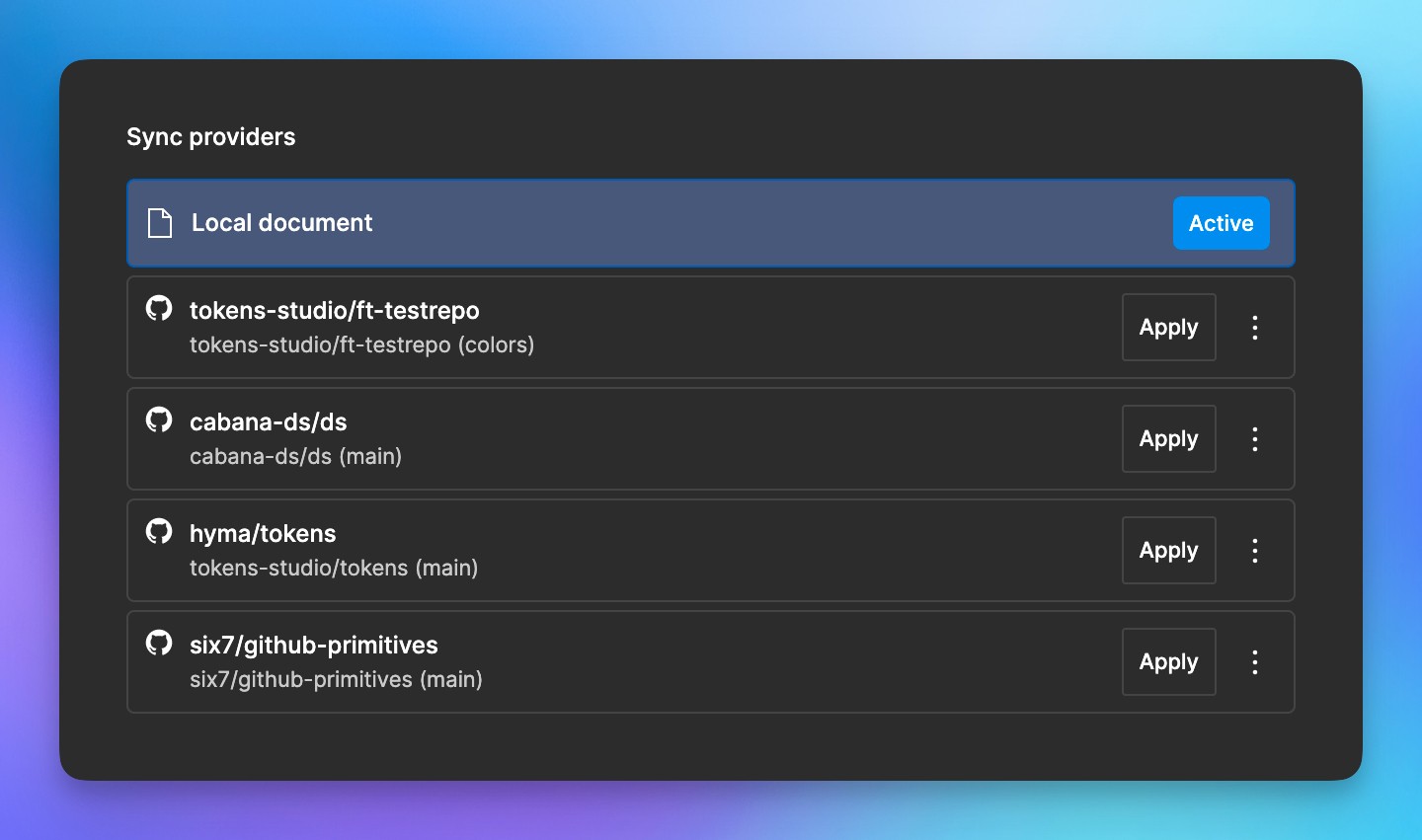
New sync provider UI

We've added a bunch of new sync providers in recent months, so the UI got heavily cluttered. We improved that - head on to the Settings tab to see it all.
Detach styles
We previously only allowed detaching styles when the styleReference wasn't found. We now added the ability to detach styles from Themes at all times.
Themes.json / $themes improvements
We changed how we store $themes in a way where `disabled` token sets are not incldued in the array of sets. We'll treat any set that is not part of a theme as `disabled`. Note that this will mean a push will happen (you'll need to manually push) when you open the plugin, as we'll push this change to your repository.
New sync provider: Generic versioned storage (push/pull)
This is a provider we'll only release to selected testers for the Alpha (so you won't see it), it allows you to connect to a storage provider of your own, that lets you push or pull. Think of JSONBin, but you host it. If that's interesting to you, join our Slack in #generic-versioned-storage. We'll work on proper documentation and examples for this.
Other notable changes
Switching from URL to Local Storage does now make tokens writable #1279
Plugin applied Box Shadow in wrong order #1427
When editing an input with an alias, HOME and END didn't work. #1304
Duplicating a token set should set the new item's position right after the original #1347
Nested token sets don't insert new children into the correct position #1370
Shortcut cmd/ctrl + enter/return triggers loading modal in unexpected situations #1344
Gradients can't be used directly in compositions #1425
When using JSONbin you sometimes got the message to recover local changes even though it was latest#1360
Paragraph indent not working with the value '0' #1388
Gradient from Figma Tokens has different position of anchor points #1353
Typography types consistency (expanded typography token types are singular whereas 'standalone' typography tokens are plural) #1417
Inspect is now showing a sticky top bar to make it easier to bulk-remap (thank you @dermyhughes)
Introduced in-product explainers
Improved error messaging when a font family / weight combination couldn't be applied
Optimized the Preset that you can load to include some of the new tokens, also fixed typography tokens previously living in the global set
Version 130
Fixed an issue which caused font weight validation errors to sometimes appear even though we succeeded applying it
Fixed an issue with border/borderColor tokens not being migrated
Version 131
Fixed an issue with (color) border tokens which weren’t using borderWidth tokens causing those to use a 0 value.
Fixed individual sides not being available for the new composite border token types
Version 132
Fixes a bug when using the new none tokens that caused the plugin to stay in Finding and caching tokens
← Back to changelog